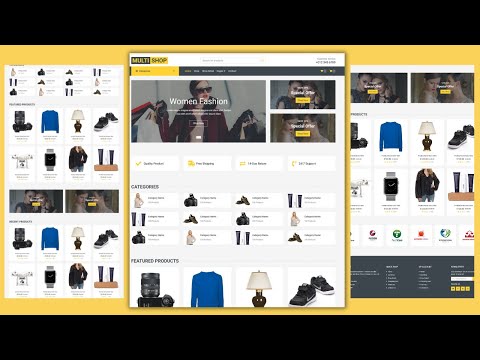
LEARN HOW TO BUILD AND DEPLOY FULL RESPONSIVE ECOMMERCE WEBSITE USING HTML CSS & JAVASCRIPT. This is a free HTML CSS Course. And in this course we will learn how to build and deploy a full multipage ecommerce website completely from scratch step by step. Will Create from responsive navbar using html CSS JavaScript to responsive footer in one video.
Why This Course?
– Responsive Ecommerce Website Tutorial Using HTML CSS & JavaScript.
– Completely For Beginners.
– Multipage Ecommerce Website Project.
– Best Beginner Friendly Free Course On YouTube.
– Learn How to build amazing professional and responsive websites.
– Learn the fundamentals of web design.
– Modern CSS, including flexbox and CSS Grid for layout.
– Modern CSS techniques to create stunning designs and effects.
– How to use common components and layout patterns for professional website design and development.
– Advanced responsive design using media queries.
– And Many More.
PART 2: https://youtu.be/99muDSuP55s
Images: https://github.com/tech2etc/Build-and-Deploy-Ecommerce-Website
Source Code 1: https://www.buymeacoffee.com/tech2etc/e/50932
Source Code 2: https://ko-fi.com/s/06e4db9e09
Icons: https://fontawesome.com/
Fonts: https://fonts.google.com/
Recommended Course:
Multipage Responsive Ecommerce Website With Bootstrap HTML CSS & JAVASCRIPT:
https://cutt.ly/8Uqt5MQ
Multipage Responsive Online Course/LMS Website HTML CSS & JavaScript:
https://cutt.ly/7UqyeiR
Timestamps:
0:00 Course Intro
0:58 Final Project Preview
7:40 Final Responsive Website Preview
10:20 What You Will Achieve
10:54 Create Folder Directory/Project Setup
11:19 HTML CSS JavaScript File Overview
13:35 Header & Nav Menu
27:28 Hero Section
34:10 Sticky Navbar In CSS
35:45 Features Section
46:16 Featured Product Section
1:01:41 Big Shoutout To My Supporters
1:02:18 Call To Action Banner
1:10:33 New Arrival Products
1:12:32 Call To Action Banners
1:23:06 Text Banners
1:28:23 Newsletter Section
1:37:07 Footer Section
1:51:36 Responsive Breakpoint 1
1:52:50 Responsive Sidebar Menu
2:14:16 Responsive Breakpoint 2
2:22:29 Final Project
All Source Codes: https://www.buymeacoffee.com/tech2etc
GitHub: https://github.com/tech2etc
⛔❌Do Not CLICK This Link: https://bit.ly/3lJLyLY
Need any help? Join my Discord: https://discord.gg/C58ZQAk2DE
SUPPORT ME:
👕 Merchandise: https://tech2etc.com/merchandise
🎁 Buy Me A Coffee https://www.buymeacoffee.com/tech2etc
🎀 Donate Me By Paypal: https://www.paypal.com/paypalme/tech2etc
How To Make MONEY Online – My 4 Favorite Tricks:
👨💻 Start Freelancing: https://tech2etc.com/fiverrcpa
🛒 Learn Digital Marketing: https://tech2etc.com/digital-marketing
📹 Make Video Editing As Profession: https://tech2etc.com/video-editing
🕔 Next trick will be revealed at the right time.
Free Course to Improve SKILLS & EARN:
1️⃣ WordPress Insider: https://tech2etc.com/wordpress-course
2️⃣ Bootstrap With Projects: https://tech2etc.com/bootstrap
3️⃣ Web Development For Beginners: https://tech2etc.com/webdev
4️⃣ JavaScript With Projects: https://tech2etc.com/javascript
5️⃣ Python With Projects: https://tech2etc.com/python
🎁 Get Certificate: https://courses.tech2etc.com/
Important Links:
📂 Best Hosting: https://tech2etc.com/best-hosting
📂 Best CV Resume: https://tech2etc.com/my-resume
📂 Freelancing Guide: https://tech2etc.com/learn-freelancing
📂 Interview Questions: https://tech2etc.com/?s=interview
DISCLAIMER: This description contains affiliate links. Which means I may receive a small commission on affiliate links used. This helps support the channel and allows us to continue to make videos like this. All content used within the parameters of fair use.
===============================
Connect with me & get daily updates👇
===============================
Discord: https://discord.gg/C58ZQAk2DE
Instagram: https://www.instagram.com/fahimulkabir.chowdhury/
LinkedIn: https://www.linkedin.com/in/fahimulkabirchowdhury/
FB (Personal): https://www.facebook.com/md.fahimkabirhamim
FB Page: https://www.facebook.com/Tech2etc
FB Group: https://www.facebook.com/groups/2424642430907565
#ecommerce_tutorial #ecommerce_htmlcss #multipage









![How to Save Money with Temu Coupons 2024 [New and Existing Users] The Best Temu Deals and Offers How to Save Money with Temu Coupons 2024 [New and Existing Users] The Best Temu Deals and Offers](https://i.ytimg.com/vi/9RleX-bBZ3Y/hqdefault.jpg)











Hope you will enjoy this course. Any kind of suggestion/feedback/criticism will be appreciated.
Please SUPPORT me to reach 100K💥 SUBSCRIBERS Goal ✅
💥 Subscribe 💥 Like 💥 Share 💥
Timestamps:
0:00 Course Intro
0:58 Final Project Preview
7:40 Final Responsive Website Preview
10:20 What You Will Achieve
10:54 Create Folder Directory/Project Setup
11:19 HTML CSS JavaScript File Overview
13:35 Header & Nav Menu
27:28 Hero Section
34:10 Sticky Navbar In CSS
35:45 Features Section
46:16 Featured Product Section
1:01:41 Big Shoutout To My Supporters
1:02:18 Call To Action Banner
1:10:33 New Arrival Products
1:12:32 Call To Action Banners
1:23:06 Text Banners
1:28:23 Newsletter Section
1:37:07 Footer Section
1:51:36 Responsive Breakpoint 1
1:52:50 Responsive Sidebar Menu
2:14:16 Responsive Breakpoint 2
2:22:29 Final Project
Quite informative…..you had a broad helping mindset …..Thanks a lot 😇😇……crystal clear explaination 🤩😇
sir aap plz image send kr diya jb apki web complete ho jati h for practice purposes
Thank you for the great tutorial, sir!
bhut badiya bhai
Hey at 2:02:56 I did exactly the same thing as you did, confirmed a lot of times, but still couldn't do it, any helpers?
Thank You, I can say that it is the best explained video by applying it with the project.
I am making this website but my icon is not showing. When I inspected, I came accross that it's width is 0×0 so I decided to give it width to expand the size as a result it will show but width is not setting because to do so, it requires to set the display other than inline. However, in my case, display is not inline. Kindly, assist me with your knowledge and experience. What should I do to show the icon.
Thank you!
what a tutorial.. thank you bro ..
where to get equal sized images from??
I need help please on the add to cart
Please any help
Hey when i scroll through the product features the images scrolls over(top of) the navbar how to fix this???
What extension are you using to have different colors on each line/property when writing css?
Bro i bought it bt i want you to make a video on backend also with database
thks so much